En France, ce sont près de 12 millions de personnes qui sont en situation de handicap. Une audience trop souvent négligée dans nos écosystèmes digitaux.
L’accessibilité numérique consiste à fournir à tous, y compris aux personnes en situation de handicap, l’égalité à l’accès et à l’utilisation des informations et des services digitaux.
Une situation de handicap peut se définir comme l’incapacité d’avoir accès à un service, un bien ou une information, dû à une déficience physique ou cognitive.
Et si cela vous semble trop éloigné de votre quotidien, pensez y la prochaine fois que vous serez éblouie par une lumière vive vous empéchant de lire sur votre smartphone, ou que vous serez devant un escalier avec une jambe de le plâtre.
Autrement dit, l’accessibilité numérique est un enjeux important du digital à ne pas sous-estimer.
Pourquoi s’intéresser à la question du handicap dans le digital ?
Voici 7 bonnes raisons de vous intéresser à l’accessibilité numérique de votre site :
1 – La justice de permettre une égalité d’accès aux informations à tous.
2 – Selon l’OMS, cela concerne 15% de la population mondiale. Une énorme audience à ne surtout pas négliger bêtement.
3 – L’amélioration d’ergonomie profitera à tous (qui n’a jamais visité un site illisible sur son mobile ?)
4 – Ces principes sont convergents avec le SEO
5 – Cela permet une valorisation de votre image de marque.
6 – Cela vous permettra d’obtenir une meilleure notation extra-financière pour votre entreprise (indice ESG).
7 – La législation française peut vous imposer une amende annuelle de 25 000 € pour le non-respect des normes d’accessibilité.
Concrètement, de quoi s’agit-il ?
Commençons par l’exemple d’une diminution de la vision, qu’elle soit temporaire (éblouissement d’une lumière vive) ou permanente (handicap de naissance ou perte de la vision avec l’âge).
Pour améliorer la visibilité de vos messages, il suffit déjà de commencer par s’assurer d’un bon contraste et d’éviter les polices de caractères trop petits. Cela vous semble évident et facile à mettre en place ? Et pourtant, regardez bien les sites que vous visitez, et vous verrez que c’est loin d’être toujours le cas.


Comment veut dire quoi pour un aveugle ?
L’accessibilité aux handicapés à fortement évoluée et des outils de plus en plus puissants voient le jour. Ces outils d’accessibilité peuvent prendre la forme de synthèse vocale, de lecture par claviers braille, d’outils pour agrandir les caractères.
Si votre texte est un simple contenu html, il sera facilement interprété par ces dispositifs.
En revanche, si vous avez placé du texte au sein d’une image, ce texte ne pourra pas être lu. C’est pour cette raison qu’à chaque image, nous pouvons associer un texte alternatif, notre fameux attribut « Alt ».
Prenons un exemple.
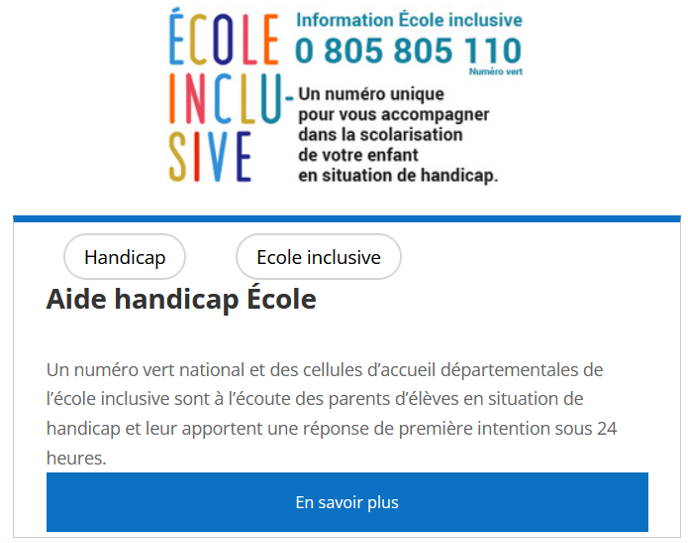
A la date de l’écriture de cet article, lorsque l’on va sur le site de l’éducation nationale, on trouve l’encart suivant :

La première partie de cet encart est une image indiquant le numéro vert pour l’école inclusive. Cette information n’est pas reprise dans la suite du texte et l’attribut « alt » est vide.
Donc si vous êtes non voyant et utilisez un dispositif de lecture, vous ne connaitrez pas ce numéro vert, alors que cette information est probablement la plus importante (c’est le sujet de l’article) et qu’elle est hyper visible pour les voyants.
Imaginez maintenant une infographie, une vidéo, des tableaux… autant de vecteurs de communication qu’il s’agit de bien penser être accessible à tous. Et cela vaut aussi pour la navigation de notre site web.
Et ne pensez pas à la création de pages dédiées : non seulement leurs accès seront complexes à gérer, mais leurs maintenances sera un enfer. C’est pourquoi l’accessibilité s’appuie sur le principe de « conception universelle » : vos contenus doivent faciliter l’accès à tous sans nécessiter d’adaptations particulières et en facilitant l’usage de dispositifs d’accessibilités dédiés.
La gestion des contrastes et l’utilisation de textes alternatifs aux images sont 2 critères triviaux pour améliorer l’accessibilité de votre site web concernant les troubles visuels parmi plus d’une cinquantaine de critères ! Et les règles d’accessibilité adressent aussi les troubles cognitifs, moteurs et auditifs.
Nos recommandations.
Dans le cadre d’un grand groupe, monter un chantier sur l’accessibilité numérique fait sens dans un contexte où les consommateurs ont des attentes de plus en plus fortes concernant les valeurs et la responsabilité sociale des entreprises.
Concernant les petites et moyennes entreprises, on ne saura trop leur recommander de s’adresser à des experts du digital qui ont une vision large du métier. Car au-delà d’un site « design », il est important d’être accompagnés sur des secteurs moins évidents, comme l’accessibilité, le content marketing (cad optimiser les messages forts) ou le référencement naturel sur les moteurs de recherche (SEO). L’intégration de ces critères dès le début du projet permettent à la fois d’optimiser les performances et réduire les coûts globaux.
Dans un prochain article, nous évoquerons les différentes réglementations nationales et internationales et nous décrirons les 4 principes et 13 règles de l’accessibilité numérique.
Prenez soin de vous et des autres.
Nous contacter
Vous pouvez nous écrire directement à contact@mkin.fr ou remplir le formulaire ci-dessous, et nous vous contacterons rapidement.